JFrame a un content pane qui est le panneau principal, il englobe les autres composants: JPanel, JMenu, JButton, etc.
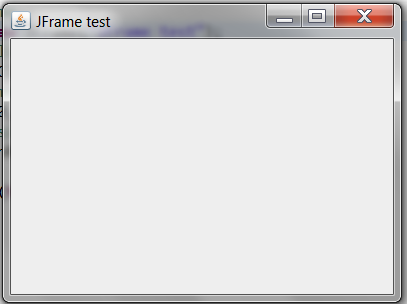
Création et affichage des fenêtres
import javax.swing.JFrame;
public class Test extends JFrame{
public static void main(String[] args) {
//1. Créer un JFrame
JFrame fenetre = new JFrame("JFrame Test");
//2. Arrêter l'application après la fermeture de la fenêtre
fenetre.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//3. Définir la dimension largeur et hauteur
fenetre.setSize(400,300);
//4. Optionnel: position centrée
fenetre.setLocationRelativeTo(null);
//5. afficher la fenetre
fenetre.setVisible(true);
}
}
Explication du code:
1. La première instruction crée une fenêtre avec le titre en entrée en utilisant une instance de la classe JFrame.
2. EXIT_ON_CLOSE quitte le programme après la fermeture de la fenêtre .
3. La méthode setSize donne la largeur et l'hauteur. Si on veut que java détecte automatiquement la dimension, on utilise la méthode pack selon les dimensions des composants à l'intérieur.
4. setLocationRelativeTo(null) positionne la fenêtre dans le centre de l'écran. On a aussi setLocation(x,y).
5. setVisible rendre la fenêtre visible dans l'écran.
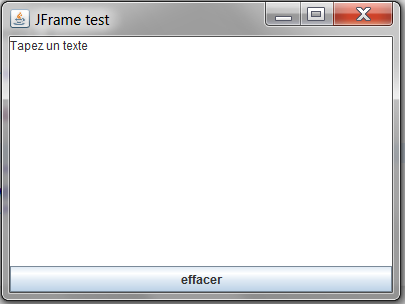
Comment insérer des composants graphiques
La méthode add() permet d'ajouter des composants. Dans cette exemple on va insérer un JTextArea et un JButton:
import javax.swing.JFrame;
import javax.swing.JTextArea;
public class Test extends JFrame{
public static void main(String[] args) {
JFrame frame = new JFrame("JFrame test");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
JTextArea jta = new JTextArea("Tapez un texte");
//redimensionner le textArea
jta.setPreferredSize(new Dimension(400,300));
//mette une zone de texte au centre
frame.add(jta);
//mettre un boutton dans le sud
frame.add(new JButton("effacer"),BorderLayout.SOUTH);
//calcule automatique de la taille de la fenêtre après en additionnant les //dimension de JtextArea et JButton
frame.pack();
}
}
La zone de texte est située au centre, par défaut elle est insérer au centre donc il n'est pas nécessaire de définir la région: frame.add(jta, BorderLayout.CENTER). Dans cet exemple, on peut ajouter sans récupérer le content pane avec la méthode getContentPane.


Commentaires (0)
Laisser un commentaire
Connectez-vous pour commenter
Rejoignez la discussion et partagez vos connaissances avec la communauté
Chargement des commentaires...