< نمط الامتداد = "اللون: أسود ؛" >لماذا نستخدم servlets< / span >< / span >< / h2 >تستخدم Servlets لإنشاء تطبيق ويب وتنفيذ فئات Java التي تستجيب لطلبات المستخدم. يمكنهم الاتصال عبر أي بروتوكول خادم عميل ، ولكن يتم استخدامها أحيانا مع بروتوكول HTTP. يمكن لمطور الويب استخدام servlet لإضافة محتوى ديناميكي إلى خادم الويب باستخدام نظام Java الأساسي. المحتوى الذي تم إنشاؤه هو رمز HTML ، ولكن يمكن أن يكون أيضا رمزا آخر مثل XML. تشكل servlets متعددة تطبيق ويب.ما هو نمط Servlet< / span >< / h2 > Java servlets هي جزء من Java Enterprise Edition (Java EE). كانت هذه هي التقنية الأولى لجافا والعديد من تقنيات الويب الأخرى التي وصلت منذ ذلك الحين.
< / span >< span style = "عائلة الخط: وراثة ؛" >Java Servlets هو برنامج يرث قدرات الخادم ويمكنه الرد على أي نوع من الاستعلامات. ومع ذلك ، تقوم servlets بتنفيذ التطبيقات على خوادم الويب. Servlets في Java تعادل تقنيات مثل PHP و ASP.NET.< / span>
لاستخدام servlet وتشغيله، تحتاج إلى تشغيل تطبيقاتك على خادم ويب وحاوية ويب (حاوية servlet أو حاوية ويب). حاوية الويب مسؤولة عن إدارة دورات حياة servlets. هنا توضيح: < / div>< نمط الامتداد = "اللون: أسود; عائلة الخط: يرث. حجم الخط: صغير؛" >
< / span>
< div class = "فاصل" النمط = "واضح: كلاهما; محاذاة النص: الوسط؛" > < / span >< / a>< / div>
< / span >< / a>< / div>
< / div>< نمط الامتداد = "اللون: أسود; ارتفاع الخط: عادي ؛" >واجهة برمجة تطبيقات servlet موجودة في الحزمة javax.servlet. هذه الحزمة يحدد التفاعل بين servlet وحاوية الويب. يتلقى كائن servlet ملف < / span >< span style = "اللون: أسود ؛ ارتفاع الخط: عادي ؛" >استعلام< / span >< span style = "اللون: # 333333; ارتفاع الخط: عادي ؛" > و < / span >< span style = "اللون: # 333333 ؛ ارتفاع الخط: عادي ؛" >يولد< / span>< نمط الامتداد = "اللون: # 333333 ؛" > إجابة بناء على هذا < / span > استعلام < نمط span = "اللون: # 333333 ؛" >. < / span >< / span >< / span >< / div>
< / span >< / div>سيرفليتس يمكن < / span >< / span >< span style = "اللون: # 252525;" >الوجود< / الامتداد >< / الامتداد >< نمط الامتداد = "اللون: # 252525 ؛ عائلة الخط: وراثة ؛" > يتم إنشاؤها تلقائيا من JavaServer Page< / a> < / span >< / span >< span style = "اللون: # 252525 ؛ عائلة الخط: يرث. ارتفاع الخط: 17.9200000762939px;" > (JSP) بواسطة مترجم صفحة JavaServer. الفرق بين servlets و JSPs هو أن servlets مضمنة في كود Java ، بينما يتم تضمين JSPs في HTML.
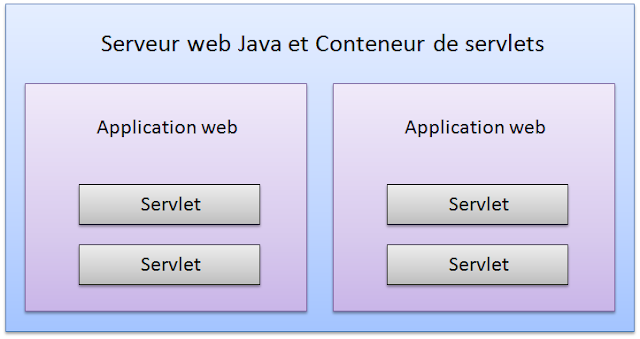
< / span >< / div>يمكن لحاوية servlet تشغيل تطبيقات ويب متعددة عن طريق: < / span >< / span >< span style = "ارتفاع الخط: 17.9200000762939px ؛" >same< / span> الوقت ، لكل منها عدة servlet التي تعمل في < / span>< / span >< / span >< span style = "color: # 252525;" >داخل< / سبان>< / سبان>< سبان النمط = "اللون: # 252525; عائلة الخط: وراثة ؛" >. هنا رسم توضيحي: < / span >< / span >
Java servlets هي جزء من Java Enterprise Edition (Java EE). كانت هذه هي التقنية الأولى لجافا والعديد من تقنيات الويب الأخرى التي وصلت منذ ذلك الحين.
< / span >< span style = "عائلة الخط: وراثة ؛" >Java Servlets هو برنامج يرث قدرات الخادم ويمكنه الرد على أي نوع من الاستعلامات. ومع ذلك ، تقوم servlets بتنفيذ التطبيقات على خوادم الويب. Servlets في Java تعادل تقنيات مثل PHP و ASP.NET.< / span>
لاستخدام servlet وتشغيله، تحتاج إلى تشغيل تطبيقاتك على خادم ويب وحاوية ويب (حاوية servlet أو حاوية ويب). حاوية الويب مسؤولة عن إدارة دورات حياة servlets. هنا توضيح: < / div>
< / span >< span style = "عائلة الخط: وراثة ؛" >Java Servlets هو برنامج يرث قدرات الخادم ويمكنه الرد على أي نوع من الاستعلامات. ومع ذلك ، تقوم servlets بتنفيذ التطبيقات على خوادم الويب. Servlets في Java تعادل تقنيات مثل PHP و ASP.NET.< / span>
لاستخدام servlet وتشغيله، تحتاج إلى تشغيل تطبيقاتك على خادم ويب وحاوية ويب (حاوية servlet أو حاوية ويب). حاوية الويب مسؤولة عن إدارة دورات حياة servlets. هنا توضيح: < / div>
< نمط الامتداد = "اللون: أسود; عائلة الخط: يرث. حجم الخط: صغير؛" >
< / span>
< div class = "فاصل" النمط = "واضح: كلاهما; محاذاة النص: الوسط؛" > < / span >< / a>< / div>
< / span >< / a>< / div>
< / div>
< / span>
< div class = "فاصل" النمط = "واضح: كلاهما; محاذاة النص: الوسط؛" >
 < / span >< / a>< / div>
< / span >< / a>< / div>< / div>
< نمط الامتداد = "اللون: أسود; ارتفاع الخط: عادي ؛" >واجهة برمجة تطبيقات servlet موجودة في الحزمة javax.servlet. هذه الحزمة يحدد التفاعل بين servlet وحاوية الويب. يتلقى كائن servlet ملف < / span >< span style = "اللون: أسود ؛ ارتفاع الخط: عادي ؛" >استعلام< / span >< span style = "اللون: # 333333; ارتفاع الخط: عادي ؛" > و < / span >< span style = "اللون: # 333333 ؛ ارتفاع الخط: عادي ؛" >يولد< / span>< نمط الامتداد = "اللون: # 333333 ؛" > إجابة بناء على هذا < / span > استعلام < نمط span = "اللون: # 333333 ؛" >. < / span >< / span >< / span >< / div>
< / span >< / div>سيرفليتس يمكن < / span >< / span >< span style = "اللون: # 252525;" >الوجود< / الامتداد >< / الامتداد >< نمط الامتداد = "اللون: # 252525 ؛ عائلة الخط: وراثة ؛" > يتم إنشاؤها تلقائيا من JavaServer Page< / a> < / span >< / span >< span style = "اللون: # 252525 ؛ عائلة الخط: يرث. ارتفاع الخط: 17.9200000762939px;" > (JSP) بواسطة مترجم صفحة JavaServer. الفرق بين servlets و JSPs هو أن servlets مضمنة في كود Java ، بينما يتم تضمين JSPs في HTML.
< / span >< / div>يمكن لحاوية servlet تشغيل تطبيقات ويب متعددة عن طريق: < / span >< / span >< span style = "ارتفاع الخط: 17.9200000762939px ؛" >same< / span> الوقت ، لكل منها عدة servlet التي تعمل في < / span>< / span >< / span >< span style = "color: # 252525;" >داخل< / سبان>< / سبان>< سبان النمط = "اللون: # 252525; عائلة الخط: وراثة ؛" >. هنا رسم توضيحي: < / span >< / span >
< / span >< / div>سيرفليتس يمكن < / span >< / span >< span style = "اللون: # 252525;" >الوجود< / الامتداد >< / الامتداد >< نمط الامتداد = "اللون: # 252525 ؛ عائلة الخط: وراثة ؛" > يتم إنشاؤها تلقائيا من JavaServer Page< / a> < / span >< / span >< span style = "اللون: # 252525 ؛ عائلة الخط: يرث. ارتفاع الخط: 17.9200000762939px;" > (JSP) بواسطة مترجم صفحة JavaServer. الفرق بين servlets و JSPs هو أن servlets مضمنة في كود Java ، بينما يتم تضمين JSPs في HTML.
< / span >< / div>يمكن لحاوية servlet تشغيل تطبيقات ويب متعددة عن طريق: < / span >< / span >< span style = "ارتفاع الخط: 17.9200000762939px ؛" >same< / span> الوقت ، لكل منها عدة servlet التي تعمل في < / span>< / span >< / span >< span style = "color: # 252525;" >داخل< / سبان>< / سبان>< سبان النمط = "اللون: # 252525; عائلة الخط: وراثة ؛" >. هنا رسم توضيحي: < / span >< / span >
 < / a>< / div>< / div>< / div>
< / a>< / div>< / div>< / div>
Commentaires (12)
Connectez-vous pour commenter
Rejoignez la discussion et partagez vos connaissances avec la communauté
Excellent tutoriel !
N'hésitez pas si vous avez des questions.