JFrame имеет панель содержимого, которая является главной панелью, это включает в себя другие компоненты: JPanel, JMenu, JButton, etc.
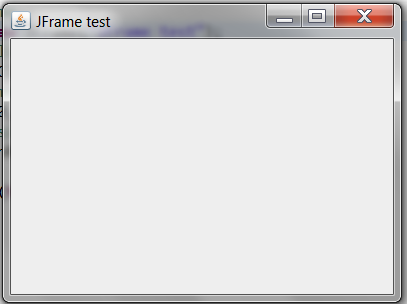
Создание и отображение windows
import javax.swing.JFrame;Output
public class Test extends JFrame{
public static void main(String[] args) {
//1. Создаем окно JFrame
JFrame = new JFrame("JFrame Test");
//2. Остановите приложение после закрытия window
window.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//3. Устанавливаем размеры width и height
window.setSize(400,300);
//4. Необязательно: centered position
window.setLocationRelativeTo(null);
//5. display window
window.setVisible(true);
}
}
Объяснение кода:
1. Первый оператор создает окно с входным заголовком, используя экземпляр класса JFrame.
2. EXIT_ON_CLOSE выходит из программы после закрытия окна .
3. Метод setSize задает ширину и высоту. Если мы хотим, чтобы java автоматически определял размерность, мы используем метод pack в соответствии с размерами компонентов внутри.
4. setLocationRelativeTo(null) размещает окно в центре экрана. У нас также есть setLocation(x,y).
5. setVisible сделать окно видимым на экране.
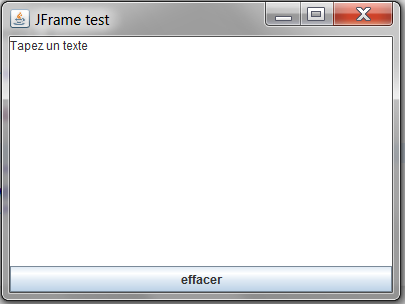
Как вставить виджеты
Метод add() позволяет добавлять компоненты. В этом примере мы вставим JTextArea и JButton:
import javax.swing.JFrame;Output
import javax.swing.JTextArea;
public class Test extends JFrame{
public static void main(String[] args) {
JFrame frame = new JFrame("JFrame test");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
JTextArea jta = new JTextArea("Введите текст");
//изменить размер textArea
jta.setPreferredSize(new Dimension(400,300));
//помещаем текстовое поле в center
frame.add(jta);
//ставим кнопку на юг
frame.add(new JButton("erase"),BorderLayout.SOUTH);
//автоматически вычисляет размер окна после суммирования //размерности JtextArea и JButton
frame.pack();
}
}
Текстовое поле расположено по центру, по умолчанию оно вставляется по центру, поэтому нет необходимости определять область: frame.add(jta, BorderLayout.CENTER). В этом примере мы можем добавить без получения панели содержимого с помощью метода getContentPane.


Commentaires (0)
Laisser un commentaire
Connectez-vous pour commenter
Rejoignez la discussion et partagez vos connaissances avec la communauté
Chargement des commentaires...